728x90
반응형
한동안 안드로이드 에뮬레이터가 작동이 잘안되고 어렵게 느껴져서 잠깐 앱 공부를 안하고 있었는데 책도 있고 해서 다시 재개하려고 한다.. 공부 스타일이 어떤지 별로 생각해본적 없는데 역시 뭔가 간단하게 정리되어 있어서 따라하기 좋은게 제일 선호하는것 같다. 알게된것을 매우 간단하게 정리를 해서 기록해봐야겠다.
1. Emulator 실행해놓기
1. 상단의 메뉴에서 Tools > Device Manager을 선택한다.
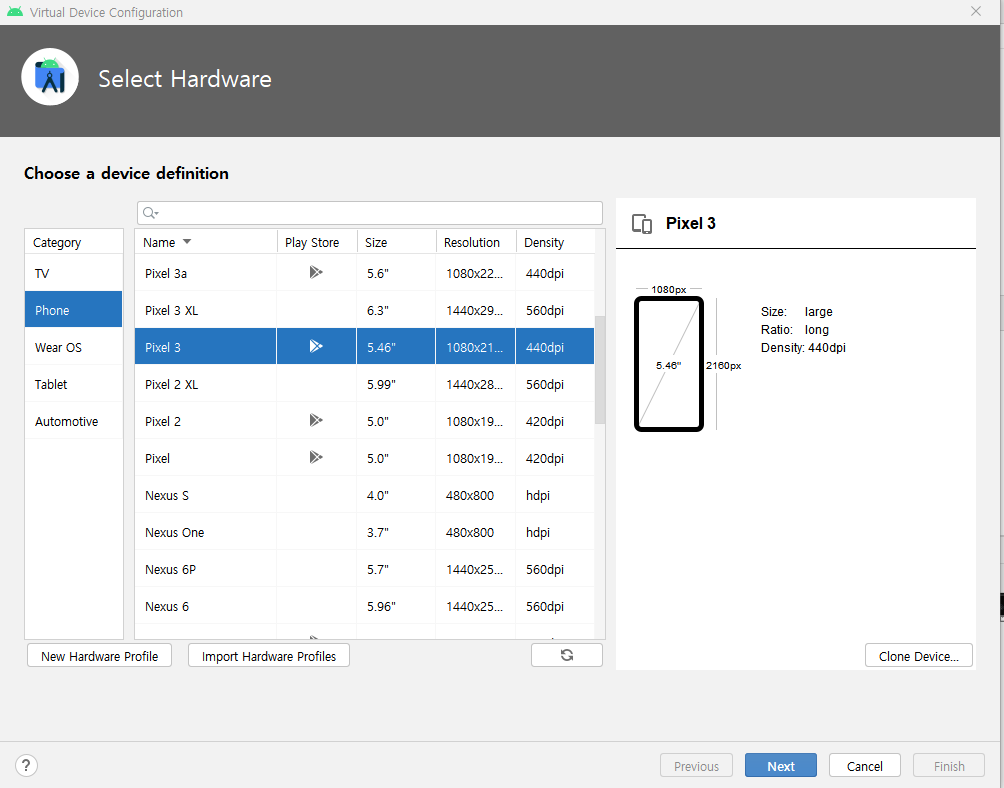
2. virtual 에서 create device 버튼을 눌러서 적당한 device를 선택해서 형성한다. 필자는 pixel 3으로 설정했다.

3. virtual device가 형성이 되면 재생버튼을 누른다. 그러면 에뮬레이터가 실행된다. 끝!
2. 프로젝트 파일을 실행하기
1. 우선 react-native 프로젝트가 이미 생성되었다고 가정하고, cmd에서 해당 경로로 간다. 필자는 project 폴더명을 생성해놓았고, 프로젝트 폴더까지 적절히 현재 위치에서 이동한다.

2. 실행하기
안드로이드에서 실행하면 다음과 같이 명령어를 입력어하면된다.

그러면 cmd창에서 몇분동안 여러 문장이 뜨는데 기다리면 이런 새로운 창이 뜬다.

그리고 에뮬레이터로 돌아가면 app.js에서 코드를 짠대로 모습이 나타난것을 확인할수 있다!

프로젝트를 에뮬레이터에 연결하는것을 해보려고 간단하게 app.js를 작성했다.
<app.js>코드

이제 연결이 잘되는것을 확인했으니 여러가지 컴포넌트를 공부해서 추가해봐야겠다!
728x90
반응형